Last Updated on 2021-11-03 by BallPen
Lazy loading 기능을 지원하는 워드프레스 플러그인들이 많은데요. 이 기능을 활성화했다고 LCP 개선에 항상 도움이 되는 것은 아닙니다. 설정 방법을 정확히 알아야 해요.
Lazy loading 에 대한 이번 글의 목차입니다.
Contents
1. Lazy loading이란
Lazy loading 이란 웹페이지를 구성하는 이미지들을 화면 스크롤에 따라 순차적으로 늦게 불러오는 기능입니다.
따라서 lazy loading을 사용하지 않으면 초기 화면 구성과 무관한 이미지들도 서버로부터 모두 불러오기 때문에 초기 화면 구성에 시간이 더 걸리게 됩니다.
그러면 LCP 문제가 발생할 수 있어요. 여기서 LCP는 Largest Contentful Paint의 약자로 초기 화면을 구성하는데 걸리는 시간 쯤으로 보시면 됩니다.
구글에서는 LCP와 함께 FID, CLS도 중요한 웹 성능 요소로 평가하고 있습니다. 이에 대한 구체적인 내용은 구글의 코어 웹 바이탈 보고서를 참고하세요.
그렇다면 다양한 워드프레스 플러그인들에서 제공하는 lazy loading 기능을 체크하기만 하면 LCP 값이 줄어들까요?
그렇지 않습니다.
Lazy loading은 똑똑하게 사용해야 합니다. 오늘은 이 lazy loading을 설정하여 LCP를 개선하는 요령을 설명드립니다.
아울러 이번 글 말고도 LCP를 개선하기 위한 몇가지 방법을 소개해드린 적이 있어요. GCP(구글 클라우드 플랫폼)를 사용하는 분들은 이 방법도 함께 활용하면 좋습니다.
- Cloud CDN 구축으로 모바일 LCP 2.5초 초과 문제 해결
- GCP 부팅 디스크 유형 변경하여 데스크톱 LCP 2.5초 초과 문제 해결
2. lazy loading 설정의 잘못된 사례
웹페이지의 LCP 값이 2.5초를 초과하게 되면 구글 서치 콘솔의 ‘코어 웹 바이탈’에 알림이 뜨게 됩니다.
LCP 값을 기준으로 각 URL 별로 ‘느림’, ‘개선이 필요함’, ‘좋음’으로 분류되는데요. 느리거나 개선이 필요한 URL은 빠른 시일내에 개선하는 것이 좋습니다.
개선을 하지 않으면 구글 검색에서 웹페이지 순위가 뒤로 밀리는 불이익이 있을 수 있어요.
그래서 이를 개선하기 위해 많은 사람들은 lazy loading 기능을 사용합니다. 그런데 이 기능을 잘못 설정하면 LCP가 전혀 개선이 안되요.
이에 대한 몇가지 잘못된 사례입니다.
2-1. 초기 화면에 이미지가 있는데 lazy loading을 활성화 한 경우
아래 [그림 1]은 제 블로그에서 어느 한 URL의 초기화면입니다. 이 초기화면에는 이미지가 두개가 있는데요. 하나는 로고이미지, 다른 하나는 커다란 특성 이미지입니다.
![[그림 1] 초기 화면에 커다란 이미지가 포함되어 있습니다. 이 경우에 lazy loading을 활성화 하면 LCP가 나빠집니다.](https://ballpen.blog/wp-content/uploads/2021/11/Screen-Shot-2021-11-01-at-5.10.50-PM-1024x788.jpg)
이 경우에는 lazy loading을 무심코 실행하면 오히려 LCP 개선에 도움이 되지 않습니다.
아래 [그림 2]는 제가 잘 사용하는 이미지 관리 플러그인인 Smush Pro의 lazy load 활성화 화면인데요. 저는 lazy load 기능을 활성화 하지 않았어요.
만일 이것을 활성화하면 저의 경우 LCP 값이 더 나빠집니다.
![[그림 2] 워드프레스 이미지 관리 전문 플러그인 Smush Pro의 Lazy Load 설정 화면](https://ballpen.blog/wp-content/uploads/2021/11/Screen-Shot-2021-11-01-at-5.09.13-PM.jpg)
2-2. 초기 화면에 이미지가 없는데 lazy loading을 활성화하지 않은 경우
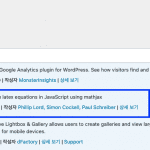
이번에는 초기 화면에 이미지가 없는 경우입니다. 아래 [그림 3]은 구글의 코어 웹 바이탈 보고서 초기 화면이에요.
보시는 바와 같이 초기 화면 구성이 이미지 없이 대부분 텍스트로 되어 있어요. 만일 이 초기 화면 밑으로 스크롤하면 여러 이미지들이 있다고 상상해 보세요. 그럴 경우에는 lazy loading을 활성화해야 합니다.
이 경우에는 lazy loading을 활성화하지 않으면 LCP 값이 더 나빠집니다.
![[그림 3] 초기 화면에 이미지가 없습니다. 이 경우에 lazy loading을 활성화하지 않으면 LCP가 나빠집니다.](https://ballpen.blog/wp-content/uploads/2021/11/Screen-Shot-2021-11-01-at-5.53.46-PM-1024x764.jpg)
지금까지의 내용을 정리하면, lazy loading 설정의 핵심은 다음과 같습니다.
- 초기 화면에 커다란 이미지가 있으면 lazy loading이 LCP에 안좋은 영향을 미친다.
- 초기 화면에 커다란 이미지가 없으면 lazy loading이 LCP에 좋은 영향을 미친다.
그렇다면 lazy loading을 어떻게 써야 현명할까요? 정답을 말씀드리면 lazy loading을 활성화해서 쓰시되 초기 화면에 있는 이미지들의 lazy loading을 제외하세요.
3. Lazy loading 제대로 설정하기
위에서 말씀드렸듯이 lazy loading 기능은 적극 사용하세요. 다만 초기 화면에 보여지는 이미지들에 대해서는 lazy loading을 제외하세요.
이 설정이 가장 모범적인 설정입니다. 이것만 제대로 해도 LCP 값은 무척 작아집니다.
그렇다면 이런 설정은 어느 플러그인에서 할 수 있을까요? 바로 Autoptimize 워드프레스 플러그인을 사용하면 상대적으로 쉽게 할 수 있어요.
3-1. Autoptimize 플러그인의 이용
우선 다른 플러그인에서 lazy loading을 설정한게 있다면 기능을 모두 꺼주세요. 플러그인을 비활성화하는 것이 아니라 lazy loading 기능만 꺼주시면 됩니다.
그리고 Autoptimize 플러그인이 없으면 워드프레스에 설치하고 활성화하세요. 그리고 설정으로 들어갑니다. 그러면 아래 [그림 4] 화면을 볼 수 있어요.
![[그림 4] Autoptomize 플러그인에서 lazy loading 설정을 위해서는 'images' 탭으로 이동합니다.](https://ballpen.blog/wp-content/uploads/2021/11/Screen-Shot-2021-11-01-at-7.16.22-PM.jpg)
[그림 4]에서 처럼 여러 개의 탭이 있어요.
첫번째 탭은 ‘JS, CSS & HTML’인데요. 자바스크립트나 CSS 코드 등을 최적화하는 곳이에요. 저의 경우 이곳에서 설정을 하면 블로그 화면이 깨지거나 수식이 잘 안나오는 경우가 있어 잘 사용하지는 않아요.
그렇지만 이곳 설정만 잘해도 LCP가 개선되는 효과가 분명히 있어요. 하나 하나 설정해보시면서 효과를 확인해보시는게 제일 좋습니다..
Lazy loading은 두번째 탭인 ‘Images’에 있어요. 탭을 클릭해 주세요. 그러면 아래 [그림 5]의 화면이 나옵니다.
![[그림 5] 두번째의 'Lazy-load images?'를 체크하면 됩니다. 그러면 아래의 두 옵션이 나타납니다.](https://ballpen.blog/wp-content/uploads/2021/11/Screen-Shot-2021-11-01-at-8.50.44-PM.jpg)
[그림 5]를 보시면 ‘Lazy-load images?’라는 두번째 체크박스가 있어요. 그것이 lazy loading설정입니다. 체크하세요.
그러면 그 아래쪽으로 더 상세한 옵션 2개가 나타납니다. 첫번째는 ‘Lazy-load exclusions’이고 두번째는 ‘Lazy-load from nth image’에요.
제가 이번 글에서 말씀드릴 것은 두번째 옵션이에요.
제 블로그는 [그림 1]과 같이 초기화면에 블로그 로고와 특성이미지, 총 2개가 들어있어요. 그러므로 이 두개의 이미지는 lazy loading을 제외하고 화면 아래쪽에 있는 나머지 이미지들에 대해서는 lazy loading이 되도록 설정하면 되는 거에요.
이를 위해 사용하는 것이 두번째 옵션입니다. 이 옵션에는 숫자를 기재할 수가 있는데요.
0을 입력하면 초기화면에 있는 이미지를 포함하여 모든 이미지를 lazy loading 합니다. 그러면 위에서 말씀드렸듯이 초기 화면 이미지까지 lazy loading하기 때문에 오히려 LCP가 나빠져요.
제 블로그의 경우 앞에 있는 두 이미지(로그와 특성이미지)만 제외하면 되잖아요. 그러면 2라고 입력하면 됩니다. 이 뜻은 처음 2개까지의 이미지에 대해서는 lazy loading를 적용하지 않고 3번째 이미지부터는 lazy loading을 적용한다는 뜻입니다.
여러분들 웹페이지에도 적용해보세요. 생각보다 효과가 매우 좋습니다.
다만 저와 같이 각 페이지의 초기화면 구성이 일관되면 적용하기 좋은데요. 만일 초기화면 구성이 URL 마다 다르면 적용하기 힘들어요. 그때는 CDN을 적용하는 등의 다른 방법을 찾아 보셔야 해요.
4. LCP 문제 개선 방법 종합 요약
- 초기화면에 나오는 이미지에 대해서는 Lazy loading을 제외하고, 초기 화면 밖 이미지들에 대해서는 lazy loading을 적용하는 것이 LCP 개선에 가장 효과가 크다.
- 이 설정을 위해서는 Autoptimize와 같은 플러그인을 사용하면 좋다. 이때 다른 플러그인에서 중복 설정한 lazy loading 기능은 모두 종료해야 한다.
- LCP 개선을 위해서 CDN 설정이 가장 효과적이고, 두번째는 이번 글에서 소개한 lazy loading 설정, 세번째는 자바스크립트나 CSS 코드 등을 최적화 하는 것이다. 이때 CDN은 플러그인에서 제공하는 무료 CDN 보다는 전문회사의 유료 CDN 또는 구글 클라우드 플랫폼의 Cloud CDN을 활용하는 것을 추천한다.








와 타 플러그인 이미지 지연로드 하다가 이대로 바꾸고 캐시만 비웠는데도 성능 30점 슈퍼점프햇습니다 감사합니다….