Last Updated on 2022-01-07 by BallPen
차트 또는 그래프를 만들때 필수적으로 구성해야 하는 요소들을 알아보겠습니다. 이 요소들 중 하나라도 빠지면 불완전한 차트가 됩니다.
차트 또는 그래프 생성시 필수적으로 들어가야 하는 요소들이 있어요.
만일 이러한 요소들 중 하나라도 누락되면 차트를 보는 사람들에게 제대로 된 정보를 전달하지 못하게 되죠.
그런데 의외로 많은 사람들이 이러한 중요 요소들을 빠트리는 경우가 많아요.
누구에게나 유용하고 도움이 될 수 있는 완벽한 차트를 만들고 싶은가요? 그렇다면 이번 글이 큰 도움이 될 거에요.
아래는 이번 글의 목차입니다.
Contents
1. 차트의 종류
차트를 만들 때 많은 사람들은 주로 마이크로소프트 엑셀을 사용합니다. 요즘 들어서는 구글 스프레드시트, 애플의 Numbers, Apache의 OpenOffice도 사용자들이 점차 늘어가는 추세에요.
![[그림 1] 마이크로소프트 엑셀의 차트 메뉴](https://ballpen.blog/wp-content/uploads/2021/12/Screen-Shot-2021-12-17-at-9.52.33-PM.jpg)
[그림 1]은 마이크로소프트 엑셀의 차트 메뉴입니다. 세부적으로 들여다보면 아주 다양한 차트들을 볼 수 있어요.
세로막대형, 꺽은선형, 원형, 가로막대형, 영역형, 분산형, 주식형 등의 수많은 차트를 손쉽게 만들수 있도록 되어 있어요.
그렇다면 차트를 만들때 요구되는 필수 요소들은 무엇이 있을까요?
2. 차트 구성 요소
차트는 복잡한 데이터를 사람들에게 시각적으로 보여주는 유용한 도구입니다. 이러한 차트를 만들기 위해서는 반드시 갖추어야 할 요소들이 있어요.
이러한 구성 요소들이 모두 갖추어져야 차트가 생명을 갖게 됩니다. 이 말은 부연 서술이나 설명이 없더라도 차트 그 자체로 충분한 의미전달을 스스로 할 수 있다는 이야기에요.
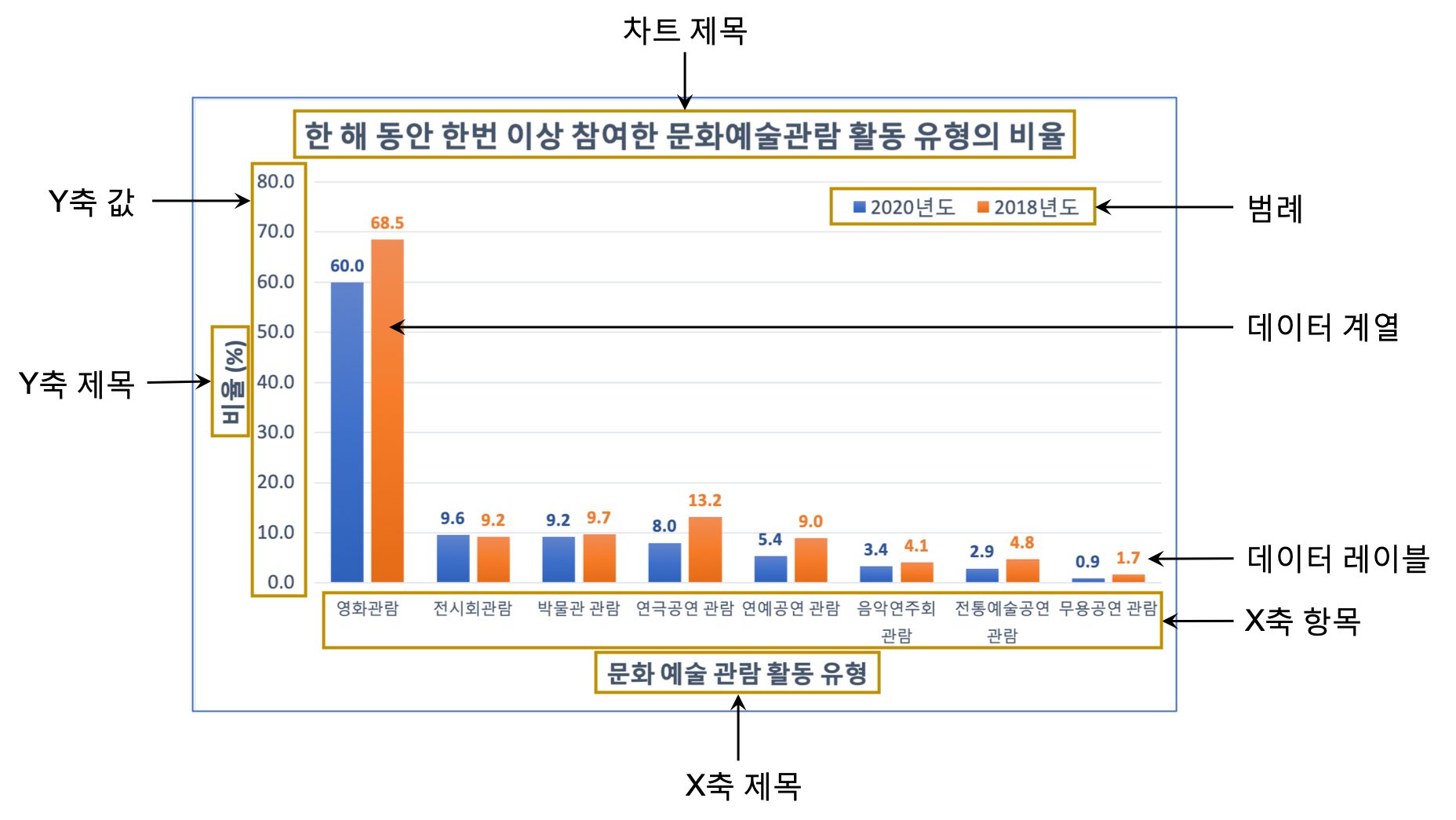
아래 [그림 2]는 차트를 구성하는 요소들의 명칭입니다. 각각에 대해서 마이크로소프트 엑셀을 기준으로 알아보겠습니다. 다른 차트 생성 프로그램을 사용하더라도 아래에서 제시된 요소들은 반드시 포함되어야 해요.
![[그림 2] 차트 구성 요소들. 세로 막대형 차트를 대표로 예시하였습니다.](https://ballpen.blog/wp-content/uploads/2021/12/Picture2-1024x577.jpg)
2-1. 데이터 계열
데이터 계열은 x축과 y축의 데이터에 대응하여 차트에서 막대나 선 등으로 표현되는 것들을 말합니다.
데이터 계열은 하나일 수도 있고 [그림 2]와 같이 파랑색과 주황색 막대로 주어진 두개의 데이터 계열로 구성될 수도 있습니다. 물론 3개 이상의 데이터 계열이 한 차트에 표시될 수도 있습니다.
데이터 계열이 차트를 그리는 본질적 대상이므로 데이터 계열은 반드시 있어야 합니다.
![[그림 3] 7개의 데이터 계열이 적용된 차트. 데이터 계열이 너무 많으면 차트의 가독성이 떨어질 수 있습니다.](https://ballpen.blog/wp-content/uploads/2021/12/7-데이터-계열-1024x682.png)
2-2. 범례
범례는 데이터 계열의 이름표입니다. 의외로 차트를 그리다가 누락시키는 경우가 많아요.
범례는 데이터 계열이 하나일 경우에는 보통 생략합니다. 왜냐면 차트 제목에 범례를 포함하여 표현이 가능하기 때문이죠.
예를 들어 [그림 2]의 차트에서 2020년도 파랑색 막대들만 있고 2018년도 주황색 막대들은 없다고 생각해보세요. 그러면 범례를 별도로 두기 보다는 차트 제목을 “2020년도 동안 한번 이상 참여한 문화예술 관람 활동 유형의 비율”로서 연도 정보를 차트 제목에 넣는게 더 수월합니다.
그러나 데이터 계열이 2개 이상인 경우 계열 이름을 차트 제목에 모두 포함하면 차트 제목이 너무 길어지는 문제가 있습니다.
따라서 데이터 계열이 2개 이상인 경우에는 [그림 2], [그림 3]과 같이 범례를 별도로 두어야 합니다. 그래야만 차트에서 보여지는 데이터 계열을 구분할 수 있게 되는 것이죠.
이때 범례의 형태는 아래 [그림 4]처럼 그림을 사용할 수도 있습니다. 또는 곡선 옆에 해당 곡선이 무엇인지 글로써 표현해도 무관합니다.
![[그림 4] 항온동물과 변온동물의 낮시간 동안의 체온 변화를 나타낸 그래프로 보여집니다. 이 차트에서 빨강색 곡선에 대한 범례가 없습니다. 불완전한 차트 구성입니다. (이미지 출처)](https://ballpen.blog/wp-content/uploads/2021/12/Endotherm_vs_Ectotherm_Graph-1024x959.jpeg)
2-3. 데이터 레이블 (data label)
데이터 레이블은 [그림 2]에서와 같이 데이터 계열에 해당하는 수치 값을 보여주는 것을 말합니다. 데이터 레이블은 차트의 직관적인 정보 전달 뿐만 아니라 세부적인 수치 정보를 보여주기 위해 사용되죠.
차트가 전체적으로 공간적 여유가 있는 경우 데이터 레이블을 보여주고 부가적인 설명을 한다면 사람들에게 보다 상세한 정보를 전달 할 수 있습니다.
그러나 차트에 수치가 들어갈 만큼의 공간적 여유가 없는 경우에는 무리해서 사용하는 것은 좋지 않습니다. 차트가 복잡해져 직관성이 떨어집니다.
물론 수치까지 설명하지 않아도 되는 경우에도 과감하게 데이터 레이블은 생략해도 무방합니다.
2-4. x축 항목 (x축 값)
x축 항목이란 x축 데이터 계열의 항목들을 말합니다.
대부분 차트를 만들면 x축 항목은 잘 표현하는데요. 아래 [그림 5]와 같이 간혹 축 항목을 빠트리는 경우가 있습니다. 이것은 절대 있어서는 안됩니다.
또한 축 항목을 표시하더라도 글씨 크기가 너무 작아 가독성을 떨어뜨리는 경우도 많습니다.
차트를 만들때 상대방의 입장에서 모든 글자가 읽기 쉬운 크기를 갖는지 꼭 검토하는 자세가 필요합니다.
![[그림 5] 이 차트에는 <span class="katex-eq" data-katex-display="false">x</span>축 항목이 없습니다. 미국과 옛 소련의 우주 발사체를 발사한 횟수를 비교한 차트로 보여지는데 아래쪽 <span class="katex-eq" data-katex-display="false">x</span>축 항목이 없어 불완전한 차트로 명확한 해석이 불가능합니다. (이미지출처)](https://ballpen.blog/wp-content/uploads/2021/12/Screen-Shot-2021-12-18-at-8.34.43-PM.jpg)
2-5. y축 값
y축 값이란 y축 데이터 계열의 수치 값을 말합니다.
이 경우에도 글씨의 크기가 너무 큰지 또는 너무 작은지를 항상 검토해야 합니다. 통상적인 경우에는 너무 작은 경우가 많아요.
보는 사람이 답답하지 않도록 적당한 크기로 숫자가 표현될 수 있도록 조정해야 합니다.
또 하나 중요한 것은 수치들이 표현되는 눈금 간격입니다. 이것은 x축이 수치 값으로 되어 있는 경우에도 동일한 상황을 검토해야 해요.
무엇이냐면 눈금 간격을 사람들이 이해하기 쉽도록 만들어야 합니다. 아래 [그림 6]의 경우에는 y축 눈금 간격을 0, 20, 40, 60으로 20 간격마다 눈금이 매겨져 있어요. 이 경우에는 차트 가독성에 큰 문제가 없습니다.
그러나 x축 눈금은 2, 5, 8, 11과 같이 특별한 이유없이 3의 간격으로 눈금이 표현되어 있어요. 이렇게 되면 사람들이 차트를 해석하는데 아주 어려워 합니다.
왜냐면 사람들은 차트를 볼때 10의 배수 값이 어디에 있는지를 보통 많이 찾게 되요. 그러나 [그림 6]에서 x축 눈금에는 10이 없어서 즉각적인 해석에 어려움을 겪게 됩니다.
특별한 이유가 없다면 2의 배수, 5의 배수, 10의 배수, 홀수 보다는 짝수의 배수와 같이 통상적으로 사람들이 자주 사용하는 방식으로 눈금이 매겨지도록 조정해주어야 합니다.
![[그림 6] 이 차트의 <span class="katex-eq" data-katex-display="false">y</span>축 눈금은 20의 간격으로 되어 있어 눈금을 보기가 편합니다. 그러나 <span class="katex-eq" data-katex-display="false">x</span>축 눈금이 3의 간격으로 그려져 있습니다. 사람에 따라서는 바로 바로 그래프를 해석하는데 어려움이 있을 수 있습니다. (이미지 출처, CC BY-SA 4.0)](https://ballpen.blog/wp-content/uploads/2021/12/This_file_is_a_graph_of_the_number_of_pairwise_connections_among_n_objects-1024x558.jpeg)
2-6. x 및 y축 제목과 단위 표기
축의 제목에 관한 것인데요. 사실 이번 글을 쓰게된 계기가 바로 이것입니다.
많은 사람들이 축의 제목을 안붙이는 경우가 많아요. 왜냐면 프리젠테이션을 할 때 차트 옆에 상세한 설명을 서술하는 경우가 많고 발표자가 말로써 설명하면 된다고 생각하기 때문에 생략하는 경우가 있습니다.
그러나 절대로 생략하면 안됩니다.
축의 제목이 생략되는 순간 차트는 생명을 읽게 됩니다. 이 말은 다른 사람이 그 차트 만을 보았을 때 전혀 이해할 수 없게 되어 버려요.
또한 축 제목이 있더라도 단위를 생략하는 경우도 너무 많아요. 단위는 차트의 수치 크기를 특정하고 물리량을 정의하는데 아주 중요한 역할을 합니다. 이것을 생략하면 수 많은 해석상의 오해를 일으킬 수 있어요.
아래 [그림 7]의 이미지를 보세요. 우선 x축의 이름이 없어요. x축 항목에 사람 이름들이 쓰여 있으니 대충 사람과 관련된 것임을 짐작할 수는 있을거에요. 그러나 이 사람들이 구체적으로 어떤 사람들인지에 대한 정보가 전혀 없어요.
다행히 y축의 경우에는 ‘고객의 수(Number of Customers)’로서 축 제목은 있습니다.
그러나 단위가 없어요. y축 값이 0~30 범위로 주어져 있기는 하지만 이 수치가 사람의 인원수 (명)의 단위를 갖는지 (백명)의 단위를 갖는지 (천명)의 단위를 갖는지 알 수 없어요.
따라서 불필요한 오해를 줄이기 위해서는 [그림 2]와 같이 축 제목과 함께 단위가 반드시 있어야 합니다.
![[그림 7] 이 차트의 <span class="katex-eq" data-katex-display="false">x</span>축에 대한 제목과 단위가 없습니다. 또한 <span class="katex-eq" data-katex-display="false">y</span>축의 제목은 있습니다만 단위가 없습니다. 만일 '점원별 관리하는 고객의 수'를 나타내는 그래프라고 가정한다면 '점원 (이름)'이라고 <span class="katex-eq" data-katex-display="false">x</span>축 제목이 붙어야 합니다. 아울러 <span class="katex-eq" data-katex-display="false">y</span>축의 경우에는 '고객의 수 (명)'이라고 괄호를 이용하여 단위를 꼭 표기해주어야 합니다.(이미지 출처)](https://ballpen.blog/wp-content/uploads/2021/12/13500015084_61d95a5b31_o.jpg)
2-7. 차트 제목
[그림 2]와 같이 차트의 제목을 차트 안에 함께 표기하는 경우도 있고요. 아니면 그림 캡션에 차트 제목을 쓰는 경우도 있습니다.
전문적인 연구보고서 등에서는 보통 차트 제목을 갭션에 붙이는 경우가 더 많아요.
차트 제목은 반드시 필요합니다. 해당 차트가 무엇을 표현하고자 한 것인지 간결하게 표현된 제목이 있어야 해요. 이것이 없으면 차트의 대표 이름이 없는 것으로 보시면 됩니다.
아래 [그림 8]에서는 차트 제목을 파일명으로 제시한 경우입니다.
![[그림 8] 차트 제목을 꼭 차트 안에 넣을 필요는 없습니다. 이 그림의 경우에는 가장 위에 있는 파일명을 차트 제목으로 볼 수 있습니다.](https://ballpen.blog/wp-content/uploads/2021/12/Screen-Shot-2021-12-18-at-9.54.57-PM.png)
3. 잘 만들어진 차트 사례
4. 차트 구성 요소 요약
- 차트는 부가적인 서술이나 설명이 없더라도 전달하고자 하는 정보가 사람들에게 그대로 전달될 수 있어야 한다.
- 이를 위해서는 데이터계열, x축 항목, y축 값, 축 제목, 차트 제목은 반드시 있어야 한다.
- 또한 데이터 레이블은 상세 데이터를 보여주고 싶을 때 선택적으로 사용할 수 있으며, 데이터 계열이 2개 이상인 경우에는 범례를 제시하면 편리하다.
- 특히 축의 제목은 반드시 있어야 하고, 축 제목 옆에 단위를 반드시 표기하여야 한다.