Last Updated on 2024-04-01 by BallPen
구글 클라우드 플랫폼에 워드프레스와 SSL 보안 인증서 설치 요령을 설명드립니다.
저는 구글 클라우드 플랫폼(Google Cloud Platform, GCP)에 워드프레스 설치 후 블로그를 시작했는데요.
이 글을 쓴 이유는 GCP에 워드프레스를 설치하는 요령은 다른 블로그에 많이 소개되어 있고 저 또한 많은 도움을 받았습니다. 그런데 딱 하나 고생했던 것이 있는데 바로 http를 https로 변경하여 보안접속을 설정하는 절차였어요.
혹시 저와 같은 분들이 있을까 하여 그 분들께 도움드리고자 글 남깁니다.
아래는 이번글의 목차입니다.
Contents
1. 구글클라우드에 워드프레스 설치 방법
일단 구글 클라우드 플랫폼에 워드프레스를 설치하는 방법을 간략히 설명드려요.
- 구글 클라우드 플랫폼에 워드프레스를 설치하기 위해서는 아래 링크로 들어가면 됩니다. 물론 구글 클라우드 플랫폼에 가입해야 합니다. 설치과정에서 제가 도움을 받았던 참고자료도 링크해 드립니다.
– 구글 클라우드 설치: Google Cloud에서 WordPress 설치 및 실행
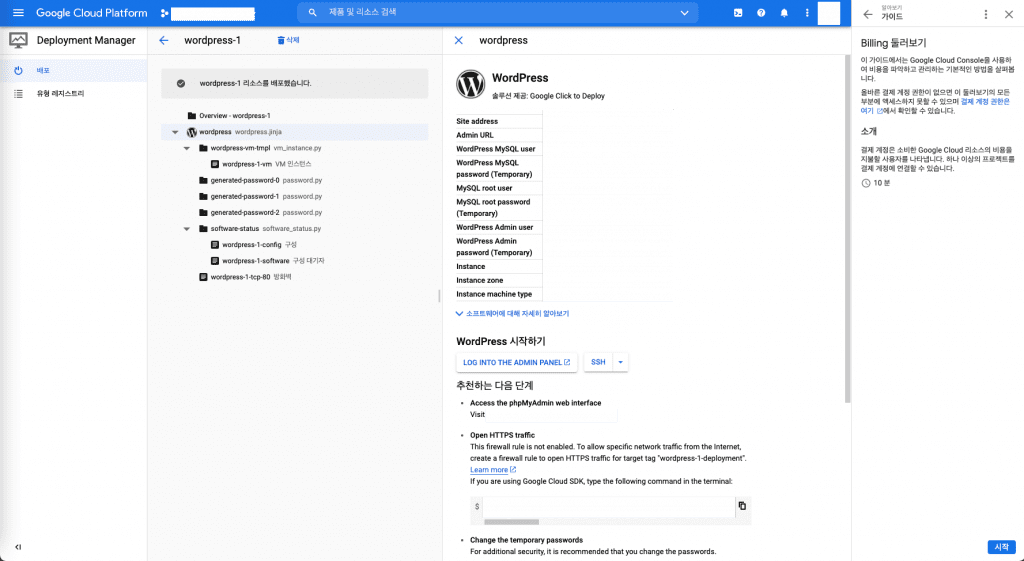
– 참고자료: https://blogpack.tistory.com/518 - 구글 클라우드 플랫폼에 워드프레스를 설치하고 배포하면 아래 [그림 1]과 같은 창을 볼 수 있습니다. 여기까지 오셨으면 일단 워드프레스가 성공적으로 설치된 것입니다.

2. 워드프레스 설치 후 DNS 설정
[그림 1]의 화면이 나오면 DNS(Domain Name System) 설정을 시작합니다. 물론 개인 도메인은 이미 갖고 있다고 가정하겠습니다.
저도 구글클라우드를 써본 적도 없고 서버 구성에 대한 지식이 전무하여 아래의 참고자료를 그대로 따라했습니다.
– 참고자료: https://antilibrary.org/1885
이 단계를 끝내면 구글이 만들어준 IP 주소와 함께 개인 도메인으로도 블로그를 접속할 수 있게 됩니다. 즉, 저의 경우 구글이 만들어준 http://35.196.194.141 뿐만 아니라 https://ballpen.blog로도 접속할 수 있게 되는 것입니다.
3. http를 https로 접속 방법 변경하기
개인 도메인으로 블로그 접속이 가능해졌는데요. 문제가 하나 있습니다. 접속 방법이 http 방식이라는 것입니다.
요즘 웹브라우저의 보안 정책이 강화되면서 보안접속인 https가 아니면 종전 http 방식은 접속을 허용하지 않는 추세입니다.
결국 http를 https로 접속 방식을 꼭 바꾸어야 하는 것이죠. 즉, https://ballpen.blog가 아닌 https://ballpen.blog처럼요.
이를 위해서는 SSL(Secure Socket Layer) 암호화 인증서를 받아 설치해야하는데 이 부분에 있어 무척 고생이 많았습니다.
저는 Certbot이라는 곳에서 인증서를 받아 https로 바꾸었는데 무료입니다.
제가 했던 절차를 그대로 말씀드리겠습니다.
3-1. SSL 인증서 설치
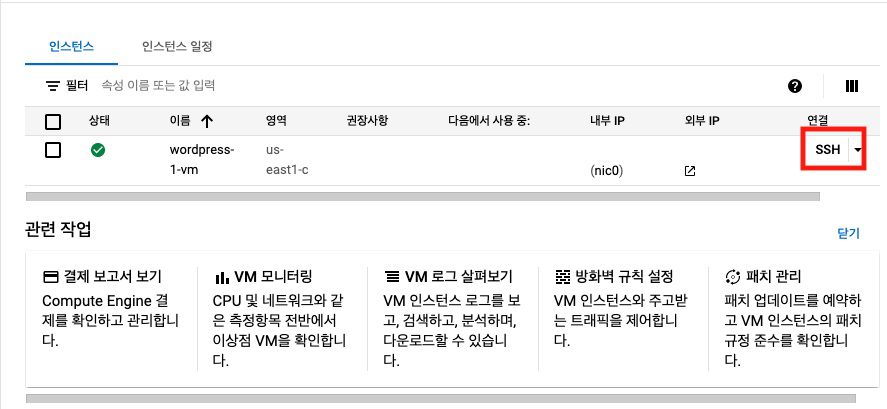
- 우선 구글 클라우드 플랫폼에 설치된 VM인스턴스의 운영체제를 확인하여야 합니다. Google cloud Platform \rightarrow Compute Engine \rightarrow VM인스턴스로 들어가면 아래 [그림 2]의 화면이 보입니다. 거기에서 가장 오른쪽에 보이는 SSH 버튼을 누릅니다.

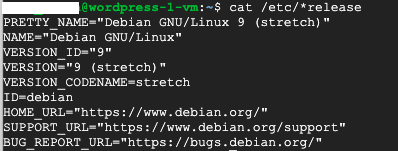
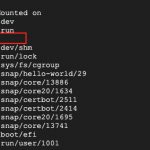
- 터미널이 뜨면 아래 [그림 3]처럼 “cat /etc/*release”를 입력후 엔터를 쳐 운영체제를 확인합니다. 저의 경우 Debian GNU/Linux 9 (stretch)이 설치되어 있음을 알 수 있습니다. 이것을 따로 적어 놓으시기 바랍니다.

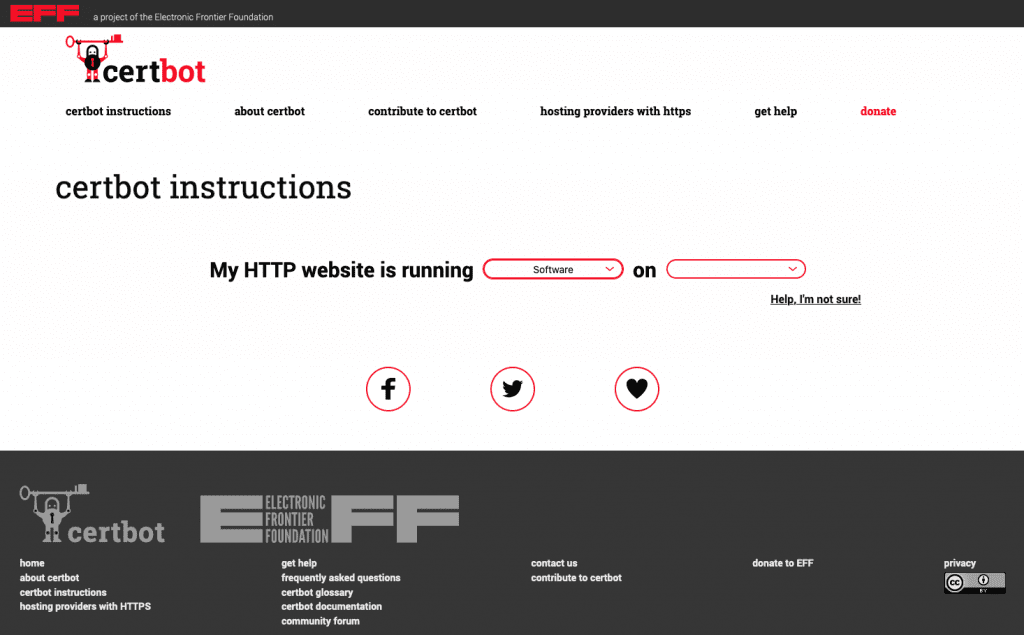
- 터미널은 닫지 마시고 그대로 두세요. 이번에는 보안인증서 설치 절차를 알기 위해 웹브라우저에서 certbot 홈페이지를 열어주세요. 그러면 아래의 창이 나옵니다. 중간쯤에 보면 “My HTTP website is running…”이라는 문구가 보이는데요. 그곳에서 위에서 확인한 정보를 입력하면 됩니다. 저의 경우 software에 ‘Apache’를 system에 ‘Debian 9 (stretch)’를 선택하였습니다. 그러면 하단에 설치요령이 나오게 됩니다. 여기서 2번부터 시작하세요.

– “2. Install snapd”입니다. snapd를 설치하기 위한 단계입니다. snapd 버튼을 누릅니다. “Distribution without snap pre-installed” 목록에서 여러분의 운영체제를 선택합니다. 저의 경우 ‘Debian’을 선택했습니다. 설치 명령어를 순차적으로 SSH 터미널에 입력하고 엔터를 치면 됩니다.
$ sudo apt update
$ sudo apt install snapd
$ sudo snap install core
$ sudo snap install hello-world
그리고 마지막으로
$ hello-world
를 입력합니다. 이때 Hellow World!가 출력되면 snap가 제대로 설치된 것입니다. – “3. Ensure that your version of snapd is up to date” 는 snapd가 최종버전으로 업데이트 되었는지를 확인하기 위한 단계입니다.
$ sudo snap install core; sudo snap refresh core– “5. Install Cerbot”은 Cerbot을 설치하는 단계입니다.
$ sudo snap install --classic certbot– “6. Prepare the Cerbot command”은 cerbot 명령을 실행할 수 있는지를 확인하기 위한 절차입니다.
$ sudo ln -s /snap/bin/certbot /usr/bin/certbot– “7. Choose how you’d like to run Cerbot”은 cerbot을 어떻게 실행할지를 선택하는 절차입니다. 인증서를 가져온 후 자동적으로 서버 설정까지 해야 하므로 아래의 명령어를 터미널에 입력합니다.
$ sudo certbot --apache
위의 명령어를 입력하고 엔터를 치면 중간에 이메일주소를 입력하라고 나올 것입니다. 이메일주소 입력하고 엔터를 치면 됩니다. 그리고 Terms of Service(서비스이용약관)에 동의하는지를 묻습니다. 동의하시면 A를 입력하고 엔터입니다. 그리고 당신의 이메일 정보를 Electronic Frontier Foundation과 공유할 의사가 있는지를 묻습니다. 동의하시면 Y를 동의하지 않으시면 N을 입력하고 엔터입니다. N을 입력해도 설치하는데는 문제가 없습니다. 그리고 당신의 도메인을 입력하라고 나옵니다. 그곳에 도메인을 입력하면 됩니다. 저의 경우 "ballpen.blog www.ballpen.blog"로 입력하였습니다. 이때 www앞에 한타 띄우는것 잊지마세요!!! 모두 제대로 완료되면 Congratulation!이 나올거에요. – “8. Test automatic renewal”은 인증서의 기한 만료전에 자동적으로 갱신되도록 설정되었는지를 검사하는 절차입니다.
$ sudo certbot renew --dry-run3-2. https 접속 포트 개방
고생하셨습니다. https 접속을 위한 보안 인증서 설치와 서버 설정이 종료되었으므로 터미널은 닫으셔도 됩니다.
이제는 웹브라우저에서 https가 제대로 접속되는지를 확인해야 합니다. 웹브라우저에서 https://yourwebsite를 입력해보세요. 저의 경우에는 https://ballpen.blog입니다. 제대로 열리나요?
저는 제대로 열리지 않았어요. 잘 동작되던 워드프레스 관리창(저의 경우 https://ballpen.blog/wp-admin)마저도 갑자기 열리지 않았어요. 그래서 https 설치하는 과정에서 문제가 발생한 것으로 생각하고 고치려고 많은 시간을 허비했습니다.
만일 https나 워드프레스 관리창이 열리지 않으면 아래의 절차 하나만 더 해주세요.
https 접속을 위한 포트를 열어주어야 합니다. Google cloud Platform \rightarrow VPC 네트워크 \rightarrow 방화벽으로 들어가면 아래 [그림 5]의 화면이 보입니다.
여기서 이름이 “wordpress1-tcp…”로 만들어진 것이 있는데, 그것을 클릭합니다. 그러면 방화벽 규칙세부정보 창이 열리고 상단에 “수정 ” 버튼을 누르세요.
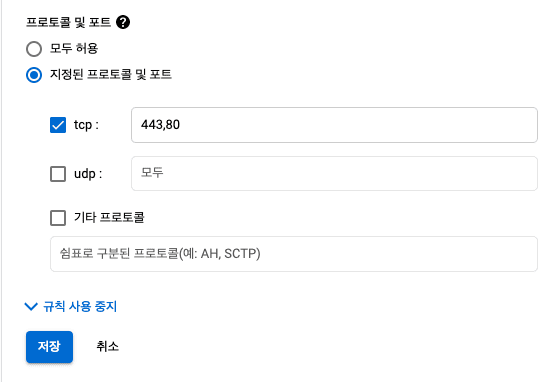
그리고 밑으로 스크롤 한 다음 아래 [그림 6]처럼 “프로토콜 및 포트”의 tcp에서 ‘443,80’이라고 입력하고 저장버튼을 누르시면 됩니다.


이제 웹브라우저에서 https로 접속하시면 제대로 접속될 것입니다.
마지막으로 워드프레스 관리창(저의 경우 https://ballpen.blog/wp-admin)에 로그인하신 후 설정(Setting)에서 ‘WordPress Address (URL)’과 ‘Site Address (URL)’필드에 여러분의 https 주소를 입력하는 것 잊지마세요.
이상으로 http를 https로 변경하는 방법을 설명드렸습니다. 세부적인 것은 저도 잘 모릅니다만 위에서 기술한 대로 했더니 https 접속환경에서 저는 WordPress 무리없이 잘 쓰고 있습니다. 혹시 시도하시다가 잘 안되는게 있으면 댓글 남겨주세요.
3-3. 서브도메인 보안 인증 추가 (해당하는 경우에만 참고)
아래 내용은 서브 도메인을 생성하는 경우에만 참고하세요. GCP에 워드프레스를 처음 설치하는 경우 아래 내용은 무시하시기 바랍니다.
간혹 블로그를 운영하다보면 주된 루트 도메인 외로 서브도메인을 생성하는 경우가 있습니다.
문제는 생성한 서브도메인에 대해서도 SSL 보안 인증서가 필요한데요. 종전 루트 도메인의 보안 인증서에 서브도메인을 포함하는 방법을 설명드립니다.
이를 위해서는 [그림 2]에서 보셨던 ‘SSH’접속을 하셔야 합니다.
터미널에 접속되면 다음의 코드를 입력하세요.
sudo certbot certificates그러면 cerbot에서 인증서를 발급한 도메인 목록과 만료일 등을 볼 수 있어요. 당연히 새로 만든 서브도메인은 도메인 목록에 없어요. 우선 인증서가 발급된 도메인을 종이에 모두 적어 놓으세요.
그 다음에 아래의 형식으로 코드를 입력하세요.
저의 경우를 예로 들면 ballpen.blog와 www.ballpen.blog는 이미 종전에 인증서를 발급받은 도메인이에요. 여기에 추가적으로 생성한 en.ballpen.blog를 추가하고자 한다면 다음과 같이 입력하면 됩니다.
sudo certbot --apache -d ballpen.blog -d www.ballpen.blog -d en.ballpen.blog엔터를 치면 뭐라고 나오는데요. 적당히 응답하시면 됩니다. 복잡하지는 않고 간단해요.
마지막으로 기한 만료전 인증서 자동 갱신이 제대로 설정되었는지를 테스트하기 위한 코드입니다.
sudo certbot renew --dry-run“Congratulations, all simulated renewals succeeded”라는 문구가 나오면 제대로 된 것입니다.
마지막으로 모든 절차가 잘 끝났는지 조회 한번 해볼까요? 아래의 코드를 입력하세요.
sudo certbot certificates도메인 목록에 서브도메인이 포함되어 있으면 제대로 된 것입니다.








여기 저기 다 읽어봐도 여기 블로그 설명이 최고인 것 같습니다.
진심으로 고맙습니다.
방문해주셔서 감사합니다.
좋은 정보를 공유해 줘서 고맙습니다. 잘 되네요.
방문해 주셔서 감사합니다.
ssl 인증서 설치 후 방화벽 설정도 마쳤는데 4barlinkage4u.com/wp-admin
제 관리자 사이트가 안들어가지네요. 어떻게 해결하는지 아시나요?
GCP에 워드프레스 설치하시는군요. 알려주신 주소에 접속을 해보았더니 접속이 바로 되지는 않고, 한참 기다리니 로그인 창이 나타납니다.
꼭 관리차 사이트에 로그인하신 후 설정(Setting)에서 ‘WordPress Address (URL)’과 ‘Site Address (URL)’필드에 https 주소로 변경하는것 잊지마세요.
철학에 관한 사이트를 구상하시는것 같애요. 좋은 결과 있기를 언제든지 기원하겠습니다.
이거 읽고 저도 성공했습니다 감사합니다 ㅠㅠㅠㅠㅠ
방문해주셔서 감사합니다. 도움이 되신것 같아 다행이에요.