Last Updated on 2021-10-30 by BallPen
워드프레스로 블로그를 운영하다 보면 모바일 LCP 2.5초 초과 문제가 발생하는 경우가 있어요. 저는 구글 클라우드 플랫폼의 cloud CDN 구축으로 이 문제를 해결했어요.
Cloud CDN (Content Delivery Network)은 구글 클라우드 플랫폼(GCP, Google Cloud platform)에서 제공하는 유료 기능 중 하나입니다. 저는 이 cloud CDN으로 모바일 LCP 2.5초 초과문제를 깔끔하게 해결했어요.
사실 CDN은 다양한 워드프레스 플러그인에서 제공하는 기능중 대표적인 것에 해당합니다. 저도 CDN을 설정하면 블로그가 빨라진다는 글을 읽고 어느 유명 플러그인에서 해당 기능을 활성화하여 사용했어요. 그런데도 LCP 2.5초 문제는 해결이 안되더라구요.
그래서 차라리 내가 CDN을 만들어야겠다고 생각하고 구글 클라우드 플랫폼, 즉 GCP에서 제공하는 cloud CDN을 직접 구축해보기로 했어요.
이 글은 cloud CDN 구축 절차와 방법을 소개하는 내용입니다. 만일 GCP를 사용하지 않는 분도 이 글을 통해 CDN이 어떤 성능을 발휘하는지 알 수 있게 될 것입니다.
아울러 데스크톱 환경에서 LCP 2.5초 초과 문제를 GCP 부팅디스크 변경으로 해소한 내용을 소개해 드린바 있습니다. 관련 내용이 궁금하신 분은 아래 링크를 클릭하세요.
참고로, 저의 GCP 웹 호스팅 서버는 일본에 있습니다. 그러다보니 우리 나라와의 지리적 거리로 LCP 값이 높게 나온 이유가 상당합니다. 서버를 한국으로 옮기면 좋겠지만 그럴 수도 없는 상황이어서 LCP 문제는 가장 큰 골치거리였어요.
이번 글의 목차입니다.
Contents
1. LCP 문제: 2.5초 초과(모바일)
1-1. 코어 웹 바이탈 (Core Web Vitals)
아래 이미지는 구글 서치 콘솔(Google Search Console)의 ‘코어 웹 바이탈’ 화면입니다. ‘개선이 필요한 URL’이 62개가 있음을 알리고 있어요.
그림 상단에 있는 ‘보고서 열기’를 클릭했어요.
![[그림 1] 구글 서치 콘솔의 코어 웹 바이탈 화면. 62개의 개선이 필요한 URL 이 있음을 알라고 있습니다.](https://ballpen.blog/wp-content/uploads/2021/10/Screen-Shot-2021-10-27-at-10.55.00-PM.jpg)
그러면 아래 [그림 2]와 같이 보다 상세한 내용들을 볼 수 있어요. 하단의 상세정보를 보면 ‘LCP 문제: 2.5초 초과(모바일)’이 제시되어 있습니다.
이 LCP 문제는 모바일에서 블로그 화면을 구성할 때 걸리는 시간이 2.5초 이상 걸리고, 이에 따라 방문자의 사용자 경험이 나쁘게 될 것이니 개선하라는 요구로 해석하면 됩니다.
![[그림 2] 62개의 개선이 필요한 문제 유형은 'LCP 문제: 2.5초 초과(모바일)'임을 알 수 있습니다.](https://ballpen.blog/wp-content/uploads/2021/10/Screen-Shot-2021-10-26-at-8.35.12-AM.jpg)
LCP 문제가 있는 URL을 직접 확인하기 위해서는 빨강색 사각형 부분을 클릭하면 됩니다. 그러면 문제가 있는 각 URL 목록이 나오고, LCP 값을 PageSpeed Insights에서 조회할 수 있도록 되어 있어요.
1-2. PageSpeed Insights
아래 [그림 3] 이미지는 PageSpeed Insights의 분석 결과 화면입니다. 모바일 LCP에 문제가 있는 상황이므로 꼭 모바일 탭을 선택하고 데이터를 확인해야 합니다.
각 URL 별로 조회할 수 있어요. 아래 이미지는 제 블로그 URL을 조회한 화면입니다. 종합점수가 69점이에요.
![[그림 3] PageSpeed Insights 분석 결과 화면. 모바일 탭을 눌러 데이터를 조회 합니다. 데스크톱을 확인하고 싶으면 데스크톱 탭을 누르세요.](https://ballpen.blog/wp-content/uploads/2021/10/Screen-Shot-2021-10-27-at-11.17.35-PM.jpg)
[그림 3]의 분석 결과 화면에서 아래로 조금만 내려오시면 Lab Data가 있습니다. 저의 경우 아래 [그림 4]처럼 Largest Contentful Paint 값이 3.0 s가 나온 것을 알 수 있는데요, 바로 이 값이 LCP입니다. 이 LCP 값이 2.5초 이하가 되어야 문제가 해결되는 것이죠.
![[그림 4] Largest Contentful Paint 시간이 2.5초를 초과하고 있습니다. 이 값이 2.5초 이하가 되어야 합니다.](https://ballpen.blog/wp-content/uploads/2021/10/Screen-Shot-2021-10-27-at-11.18.13-PM.jpg)
그런데 여러분들도 PageSpeed Insights를 사용해보면 아시겠습니다만, 동일한 URL을 여러번 조회해보면 점수와 LCP 값이 그때 그때 서로 다르게 나옵니다. 즉 편차가 어느정도 있기는 한데요. 분명한 것은 2.5초 이하로는 절대 안내려 오더라구요.
물론 PageSpeed Insights에서 LCP 값을 개선하기 위한 다양한 진단들을 내려줍니다. 그래서 안내한대로 여러 워드프레스 플러그인도 설치하고 개선을 위해 노력해보았습니다만 눈에 띄게 개선이 되지 않습니다.
스트레스 많이 받고요. 저의 경우 GCP 서버를 고성능으로 잠시 바꾸어보기도 했는데 2.5초 이하로는 안내려오더라구요. 일단 서버 성능 문제는 아닌 것을 확인했습니다.
정말 할 수 있는 여러 시도를 했어요. 그런데 하루는 WebPage Test라는 사이트에서 제 블로그를 조회해보았는데 CDN 사용을 안하고 있는 것으로 조회되는거에요.
분명히 무료 플러그인에서 제공하는 CDN 기능을 체크해서 사용하고 있는데 CDN을 사용하지 않는 것으로 나온것이죠.
그래서 알았어요. 무료 플러그인에서 제공하는 기능에 너무 의지하면 안된다는 것을요. 찾아보니 유료 CDN 비용이 보통 최소 월 20달러정도 지불해야 되더군요. 그러니 무료로 제공하는 CDN 성능이 좋을리 없을거에요.
그래서 결심했습니다. 구글 클라우드 플랫폼을 이용해 CDN을 직접 구축해보겠다고요.
2. Cloud CDN 구축 절차와 방법
GCP의 Cloud CDN을 만들기 위해서는 다음의 절차를 따라가야 합니다. 천천히 따라오면 어렵지 않아요.
- 인스턴스그룹 만들기
- 부하분산기 만들기
- DNS 수정하기
- Cloud CDN 설정하기
2-1. 인스턴스그룹 만들기
인스턴스그룹은 서버의 과도한 부하를 분산시키고 성능 자동 확장 및 복구를 할 수 있는 VM 인스턴스의 모임입니다.
저는 워드프레스가 동작되는 VM 인스턴스가 단 하나밖에 없어요. 그래도 인스턴스 그룹을 만들 수 있습니다.
GCP에서 좌측 ‘햄버거 모양 그림 \rightarrow Compute Engine \rightarrow 인스턴스 그룹’으로 이동합니다.
그러면 아래의 그림이 나오는데 상단에 있는 ‘인스턴스 그룹 만들기’를 클릭하세요.
![[그림 5] Cloud CDN 구축을 위해서는 인스턴스 그룹을 만들어야 합니다.](https://ballpen.blog/wp-content/uploads/2021/10/Screen-Shot-2021-10-30-at-11.33.21-AM.png)
그러면 아래의 그림이 나옵니다. 왼쪽 단에 2개의 관리형 인스턴스 그룹과 1개의 비관리형 인스턴스 그룹을 선택할 수 있습니다.
제가 아는 범위내에서는 관리형 인스턴스 그룹은 서버에 과도한 부하가 걸리게 되면 인스턴스를 자동으로 확장하거나 손상시 복구하는 기능으로 서버 성능이 떨어지는 것을 막는 기능이에요.
이에 비해 비관리형 인스턴스 그룹은 말 그대로 사용자가 직접 인스턴스를 관리하는 기능으로 볼 수 있습니다.
저는 세번째에 있는 ‘새 비관리형 인스턴스 그룹’을 선택했어요.
![[그림 6] '새 비관리형 인스턴스 그룹'을 선택합니다.](https://ballpen.blog/wp-content/uploads/2021/10/Screen-Shot-2021-10-30-at-11.48.44-AM.jpg)
위의 [그림 6]과 같이 화면이 열리는데요. ‘이름’은 여러분들 편하게 만드세요. 위치는 워드프레스 인스턴스가 있는 리전과 영역을 똑같이 선택합니다.
VM 인스턴스 추가하는 버튼이 있습니다. 버튼을 누르면 그룹으로 묶을 인스턴스 목록이 나옵니다. 워드프레스가 운영되고 있는 VM 인스턴스를 선택하세요.
그리고 ‘만들기’ 버튼을 누르세요.
잠시 기다리면 인스턴스 그룹이 만들어지고 아래 [그림 7]과 같은 화면을 볼 수 있습니다.
![[그림 7] Cloud CDN 설정에 필요한 인스턴스 그룹이 만들어졌습니다. 저는 워드프레스 VM 인스턴스 하나로 인스턴스 그룹을 만들었어요.](https://ballpen.blog/wp-content/uploads/2021/10/Screen-Shot-2021-10-30-at-11.33.21-AM.jpg)
이렇게 해서 인스턴스 그룹을 만들었습니다. 이제부터는 부하 분산기를 설정해야 해요.
2-2. 부하분산기 만들기
인스턴스 그룹을 만들었으니, 이제는 각 인스턴스별로 부하를 분산할 수 있도록 부하분산기를 만들어야 합니다.
GCP에서 좌측 ‘햄버거 모양 그림 \rightarrow 네트워크 서비스 \rightarrow 부하 분산’으로 이동합니다.
아래 [그림 8]의 화면이 나오는데요. ‘부하 분산기 만들기’를 클릭하세요.
![[그림 8] Cloud CDN 구축을 위해서는 부하 분산기도 만들어야 해요.](https://ballpen.blog/wp-content/uploads/2021/10/Screen-Shot-2021-10-26-at-2.14.46-AM-1024x359.jpg)
그러면 아래와 같이 세개의 선택 탭이 나오는데요. 우리는 HTTP(S) 부하 분산을 만들겁니다. ‘구성 시작’ 버튼을 클릭하세요.
![[그림 9] HTTP(S) 부하 분산을 선택합니다.](https://ballpen.blog/wp-content/uploads/2021/10/Screen-Shot-2021-10-26-at-2.15.09-AM-1024x274.jpg)
그러면 아래 [그림 10]의 화면이 나와요. 여기에서 ‘인터넷 트래픽을 VM으로 분산’을 선택합니다. 그리고 ‘계속’ 버튼을 클릭하세요.
![[그림 10] '인터넷 트래픽을 VM으로 분산'을 선택하세요.](https://ballpen.blog/wp-content/uploads/2021/10/Screen-Shot-2021-10-26-at-2.15.21-AM.jpg)
그러면 [그림 11]의 화면이 나옵니다.
– 프런트엔드 구성
이 화면의 중간 영역에 있는 ‘이름’을 입력하세요. 여러분들 편하게 만드시면 됩니다. 그리고 그 아래에 ‘프런트엔트 구성’을 클릭하세요. 여기서 프런트엔드란 사용자가 사용하는 컴퓨터 화면 영역의 서비스라고 보시면 됩니다.
여기서 중요한 것은 [그림 11]의 오른쪽 영역의 중간쯤에 있는 ‘네트워크 서비스 계층’입니다. 여기서 ‘프리미엄’을 선택하면 프런트엔드가 전세계로 서비스되고, 표준을 선택하면 이 화면의 가장 위쪽에 해당 리전을 선택하는 창이 나타납니다.
만일 워드프레스 VM인스턴스가 한국에 있고 한국에서만 서비스되는 웹 사이트라면 ‘표준’을 선택한 후 리전을 서울로 한정하는게 좋을 것 같애요. 그런데 저처럼 서버가 해외에 있는 경우 프리미엄을 선택해야 합니다.
‘프로토콜’은 HTTPS(HTTP/2포함)을 선택합니다. ‘IP주소’에서 IP를 선택하거나 없으면 새로 만드세요. ‘포트’는 ‘443’을 입력합니다. ‘인증서는 ‘ [그림 12]에서 따로 설명드리겠습니다.
그리고 화면 제일 아래에 있는 ‘HTTP-HTTPS 간 리디렉션 사용 설정’을 눌러주세요. 그래야 HTTP 접속이 들어왔을 때 HTTPS로 리디렉션을 해줍니다.
![[그림 11] HTTP(S) 부하 분산기의 프런트엔드 구성 화면](https://ballpen.blog/wp-content/uploads/2021/10/Screen-Shot-2021-10-26-at-2.18.00-AM-1024x750.jpg)
아래 [그림 12]는 그림 11에서 인증서를 선택하면 볼 수 있는 화면입니다. ‘이름’을 입력하세요. 그리고 자체 인증서가 있는 경우 생성모드에서 ‘인증서 업로드’를 선택하고, 없는 경우 ‘Google 관리 인증서 만들기’를 선택하세요. 그리고 본인의 도메인을 입력한 다음에 제일 아래에 있는 ‘만들기’ 버튼을 클릭합니다.
![[그림 12] 그림 11에서 인증서를 선택하면 이 화면을 볼 수 있습니다.](https://ballpen.blog/wp-content/uploads/2021/10/Screen-Shot-2021-10-26-at-2.18.42-AM.jpg)
그러면 [그림 11]화면을 다시 볼 수 있으며 ‘인증서’에 방금 만든 인증서의 이름이 나오게 됩니다. 그러면 ‘완료’버튼을 클릭하세요. 그러면 아래 [그림 13]화면을 볼 수 있어요.
![[그림 13] 프런트엔드 구성 완료 화면](https://ballpen.blog/wp-content/uploads/2021/10/Screen-Shot-2021-10-26-at-2.19.19-AM-1024x301.jpg)
– 백엔드 구성
이번에는 백엔드를 구성합니다. 백엔드란 프런트엔드와는 달리 서버 영역의 서비스라고 보시면 됩니다. 아래 [그림 14]와 같이 중간 영역에서 ‘백엔드 구성’을 선택하고 오른쪽 영역에서 ‘백엔드 서비스 만들기’를 선택하세요.
![[그림 14] 백엔드 구성에서 '백엔드 서비스 만들기'를 클릭합니다.](https://ballpen.blog/wp-content/uploads/2021/10/Screen-Shot-2021-10-26-at-2.19.29-AM-1024x301.jpg)
그러면 아래 [그림 15]와 같이 ‘백엔드 서비스 생성’ 설정화면이 열립니다. ‘이름’을 적당히 입력하세요. 화면과 같이 설정하시고 아래쪽으로 보시면 ‘새 백엔드’가 있습니다. 이곳을 클릭하면 아까 위에서 만들어 두었던 인스턴스 그룹이 조회됩니다.
그것을 선택하세요. 그리고 포트번호는 443을 입력하세요.
![[그림 15] 백엔드 서비스 생성 화면의 상단부](https://ballpen.blog/wp-content/uploads/2021/10/Screen-Shot-2021-10-26-at-2.20.30-AM.jpg)
화면을 더 아래로 스크롤 하면 [그림 16]이 보입니다.
![[그림 16] 백엔드 서비스 생성 화면의 중단부](https://ballpen.blog/wp-content/uploads/2021/10/Screen-Shot-2021-10-26-at-2.22.24-AM.jpg)
화면을 더 아래로 스크롤 하면 [그림 17]이 보입니다. 나머지는 그대로 두시고 필수입력 항목인 ‘상태확인’을 클릭하여 ‘상태확인생성 ’을 누릅니다. 그러면
![[그림 17] 백엔드 서비스 생성 화면의 하단부](https://ballpen.blog/wp-content/uploads/2021/10/Screen-Shot-2021-10-26-at-2.22.39-AM.jpg)
그러면 아래의 [그림 18]과 같이 상태 확인 생성화면이 나타납니다. 그림 처럼 설정하면 됩니다. 그리고 ‘저장’ 버튼을 클릭하세요. 그러면 [그림 17]화면으로 복귀합니다. 마지막으로 ‘만들기’ 버튼을 누르세요.
![[그림 18] 상태 확인 생성 화면](https://ballpen.blog/wp-content/uploads/2021/10/Screen-Shot-2021-10-26-at-2.22.01-AM.jpg)
잠시 기다리시면 아래의 [그림 19] 화면이 나옵니다. 그림과 같이 HTTP와 HTTPS 프로토콜에 대한 설정이 모두 이루어진것을 알 수 있습니다. ‘리전’은 여러분들이 선택한 설정에 따라 다르게 나올 수 있어요.
![[그림 19] Cloud CDN 구축을 위한 부하 분산기 설정을 모두 마쳤습니다.](https://ballpen.blog/wp-content/uploads/2021/10/Screen-Shot-2021-10-26-at-2.24.34-AM-1024x322.jpg)
지금까지 과정을 통해 부하 분산기 설정을 모두 마쳤습니다. 이제는 DNS를 변경해야 합니다.
2-3. DNS 수정하기
[그림 19]까지의 절차를 통해 부하 분산기를 만들면 바로 동작되지 않습니다. 아래의 [그림 20] 화면은 [그림 19]화면에서 HTTPS 프로토콜을 클릭하여 나타나는 ‘부하 분산기 세부 정보’ 화면입니다.
이곳을 보시면 ‘IP:포트’에 여러분의 부하 분산기 IP를 볼 수 있어요. 이것을 종이에 잘 메모해 두세요.
![[그림 20] 부하 분산기 세부정보 화면](https://ballpen.blog/wp-content/uploads/2021/10/Screen-Shot-2021-10-30-at-8.41.48-PM.jpg)
그리고 GCP에서 좌측 ‘햄버거 모양 그림 \rightarrow 네트워크 서비스 \rightarrow Cloud DNS’로 이동하세요.
그러면 아래의 [그림 21]의 화면이 나타납니다. 여기서 A 유형의 DNS 이름을 클릭하세요.
![[그림 21] Cloud DNS 설정 화면. 이곳에서 A 유형의 DNS 정보로 들어가 IP를 부하분산기의 IP로 변경합니다.](https://ballpen.blog/wp-content/uploads/2021/10/Screen-Shot-2021-10-30-at-8.52.29-PM.png)
그리고 ‘리소스 레코드 세트 수정’을 클릭하면 [그림 22] 화면이 열립니다. 이곳에서 나머지 항목은 그대로 유지하시고 IP주소만 메모해둔 부하분산기 IP주소로 변경합니다. 모두 다 하셨으면 ‘저장’ 버튼을 누르세요.
![[그림 22] IP주소를 부하분산기의 IP주소로 변경하고 저장 버튼을 클릭하세요.](https://ballpen.blog/wp-content/uploads/2021/10/Screen-Shot-2021-10-30-at-8.58.02-PM.jpg)
자 여기까지 하셨으면 일단 여러분들 웹사이트에 접속이 잘 되는지 확인해보시기 바랍니다. 부하 분산기 인증을 받는데 30분정도 시간이 걸렸던것 같습니다. 접속이 안되더라도 조금만 기다려 보세요.
아주 많은 시간이 지났는데도 웹사이트 접속이 안되면 부하 분산기 설정에 문제가 있는 것입니다. 여기 저기 눌러서 에러가 발생한 부분을 찾아보세요.
만일 웹사이트를 복구하고 싶으면 언제든지 DNS 설정에서 부하분산기로 바꾸었던 IP를 종전IP로 바꾸면 웹사이트 접속은 다시 이루어 질거에요.
모두 잘 되었다고 간주하고, 이제는 Cloud CDN 설정을 시작하면 됩니다.
2-4. Cloud CDN 설정하기
GCP에서 좌측 ‘햄버거 모양 그림 \rightarrow 네트워크 서비스 \rightarrow Cloud CDN’으로 이동합니다.
그러면 아래의 [그림 23] 화면을 볼 수 있어요. 이곳에서 ‘원본 추가’를 클릭합니다.
![[그림 23] Cloud CDN 원본 추가 화면](https://ballpen.blog/wp-content/uploads/2021/10/Screen-Shot-2021-10-26-at-2.25.02-AM-1024x322.jpg)
[그림 24]와 같이 ‘계속’을 클릭합니다.
![[그림 24] '계속'을 클릭합니다.](https://ballpen.blog/wp-content/uploads/2021/10/Screen-Shot-2021-10-26-at-2.25.08-AM-1024x322.jpg)
그러면 아래의 [그림 25] 화면이 나옵니다. 여기서 출처 유형에는 ‘기존 Google Cloud Platform 리소스 사용’을 선택하세요. 그리고 아래쪽에 ‘부하 분산기’를 클릭하면 위에서 미리 만들어둔 부하분산기 이름이 조회되니 선택하세요.
![[그림 25] Cloud CDN 구성을 위한 출처 유형과 부하 분산기 연결](https://ballpen.blog/wp-content/uploads/2021/10/Screen-Shot-2021-10-26-at-2.25.23-AM.jpg)
그러면 아래 화면이 나와요.
![[그림 26] Cloud CDN 백엔드 서비스 설정 화면](https://ballpen.blog/wp-content/uploads/2021/10/Screen-Shot-2021-10-26-at-2.25.38-AM.jpg)
여기서 설정을 눌러 아래의 [그림 27]로 들어가세요. 여기서 빨강색 사각형으로 표시된 부분의 TTL 수명을 조정하세요. 기본값으로 하셔도 괜찮아요. 저는 클라이언트TTL은 1일, 기본TTL은 6개월, 최대TTL은 1년으로 설정했어요.
모두 다 하셨으면 [그림 27]의 아래쪽에 있는 ‘저장’ 버튼을 클릭하세요.
![[그림 27] 나머지는 기본값으로 두시고 클라이언트TTL, 기본TTL, 최대수명TTL을 설정합니다. 그리고 '저장' 버튼을 클릭하세요.](https://ballpen.blog/wp-content/uploads/2021/10/Screen-Shot-2021-10-26-at-2.26.12-AM.jpg)
그러면 아래의 [그림 28] 화면이 나타납니다. ‘추가’ 버튼을 클릭하세요.
![[그림 28] Cloud CDN 백엔드 서비스 설정 화면](https://ballpen.blog/wp-content/uploads/2021/10/Screen-Shot-2021-10-26-at-2.26.37-AM.jpg)
그러면 아래의 [그림 29] 화면이 나타납니다. 이렇게하여 Cloud CDN 설정을 마쳤습니다.
![[그림 29] Cloud CDN 설정 완료된 화면 모습](https://ballpen.blog/wp-content/uploads/2021/10/Screen-Shot-2021-10-26-at-2.27.03-AM.jpg)
3. CDN 구축 효과
Cloud CDN을 구축한 후 몇일이 지나면 구글 서치 콘솔에 변화가 보일거에요.
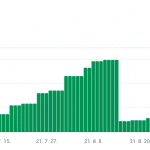
바로 아래 화면은 구글 서치 콘솔의 ‘코어 웹 바이탈’ 화면입니다. 개선이 필요한 URL은 0개가 되었고 ‘빠른 URL 63개’가 보일거에요.
![[그림 30] Cloud CDN 구축 후 구글 서치 콘솔의 '코어 웹 바이탈' 화면](https://ballpen.blog/wp-content/uploads/2021/10/Screen-Shot-2021-10-30-at-9.19.16-PM.jpg)
또한 아래 [그림 31]은 구글 서치 콘솔의 ‘페이지 경험 보고서’ 화면중 일부 입니다. ‘코어 웹 바이탈’ 항목에서 감지된 문제가 없음을 알려주고 있어요.
모두 고생하셨습니다.
![[그림 31] Cloud CDN 구축 후 구글 서치 콘솔의 '페이지 경험 보고서' 화면](https://ballpen.blog/wp-content/uploads/2021/10/Screen-Shot-2021-10-30-at-9.47.11-PM.jpg)
4. Cloud CDN 구축 절차 요약
- 인스턴스 그룹 만들기
- 부하 분산기 만들기
- DNS 수정하기
- Cloud CDN 설정하기








안녕하세요. 구글 Cloud CDN 구축 대행도 가능할까요?
연락드릴 방법이 없어 이곳에 문의 드립니다.
답장이 늦어 죄송합니다.
아울러 좋은 제안을 해 주셔서 감사합니다.
그러나 제가 네트워크 전문가가 아니라 CDN 구축을 대행할 만큼 실력이 좋지 않습니다.
큰 도움드리지 못해 죄송합니다.